ייצוג צבע במחשב
ייצוג צבע במחשב הוא הדרך בה מוגדר צבעו של כל פיקסל במסך כדי לשלוט בתצוגת המחשב.


קיימים מספר קידודים לייצוג צבע באופן כמותי. במכשירי מדידה משתמשים בקואורדינטות צבע מדויקות ביותר, לדוגמה LUV או XYZ. בדפוס משתמשים בדרך כלל בשיטה הקרויה CMYK בה יש דיו בארבעה צבעים - ציאן, מג'נטה, צהוב ושחור. תחושת הצבע הנוצרת בעת צפייה בדף המודפס נגרמת מאיסוף האור שמוחזר מהדף. על כל נקודה בדף עשויה להיות מונחת דיו בכמות שונה מכל אחד מארבעת הצבעים, וחלק האור שמוחזר מהדף הוא זה שאינו נבלע על ידי הדיו.
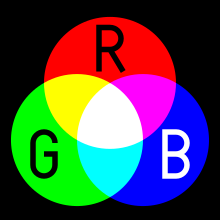
באופן דומה, תחושת הצבע הנוצרת בעת צפייה בצג מחשב נגרמת מאיסוף האור הנפלט משלושה סוגי פיקסלים (אדום, ירוק וכחול) על ידי העין. לכן מכונה השיטה RGB - ראשי תיבות של Red, Green, Blue. הצבע על הצג נקבע על ידי שלוש העוצמות האלה. נהוג לסמן, אם כן, את הצבעים לפי הכמות של אדום, ירוק וכחול שיש לשלב יחד על מנת ליצור את הגוון הדרוש באופן הבא: (R,G,B) כאשר R מייצג את כמות הצבע האדום הדרושה, B את כמות הצבע הכחול ו-G את כמות הצבע הירוק.
ישנן מספר שיטות לסימול העוצמות השונות. בשפת HTML (לעיצוב ממשקים של אתרי אינטרנט) ובמגוון יישומים נוספים מסמנים את הצבע על ידי רצף של שלושה מספרים הקסדצימליים דו ספרתיים, המייצגים את העוצמה היחסית של האור האדום, הירוק והכחול בצבע. בחלק משפות המחשב מוסיפים לפני קוד הצבע את הסימון סולמית (#).
קביעת העוצמות של מרכיבי הצבע השונים נעשית על ידי השמת המספרים השלמים בין 0 ל 255 לכל אחד מן המשתנים R, G ו B, כאשר 0 פירושו לא להאיר בכלל את הפיקסל, ו-255 מסמל הארה במלוא העוצמה. (לעיתים מסמנים עוצמה יחסית על ידי חלוקה ב-255, ואז הערכים הם בין 0 ל-1). לשם הנוחות נהוג לתרגם את מספרים אילו לבסיס הקסדצימלי (בסיס 16) בו יש צורך רק ב-2 תווים כדי לייצג מספרים בטווח הנ"ל. באופן זה מקצים לכל אחד משלושת צבעי היסוד (RGB) שני תווים משמאל לימין. בכל צבע הטווח נע מ-00 ל-FF (מ-0 ל-255 בבסיס דצימלי) שמבטאים רוויה של אותו הצבע. מכיוון שבכל מרכיב ניתן ליצור 256 גוונים שונים, מספר הצבעים השונים שניתן לייצג באופן זה הוא 256 בחזקת שלוש שהם 16,777,216 צבעים שונים.
שלשות הקסדצימליות
עריכהשלשה הקסדצימלית היא שיטת ייצוג צבעים, אשר נמצאת בשימוש בטכנולוגיות דוגמת HTML, CSS, SVG. כל שלשה הקסדצימלית בנויה משש ספרות המייצגות מספר הקסדצימלי בן שלושה בתים, המייצגים את הצבעים אדום, ירוק וכחול אשר מרכיבים את הצבע הסופי:
- בית מס' 1 - צבע אדום.
- בית מס' 2 - צבע ירוק.
- בית מס' 3 - צבע כחול.
כל אחד משלושת הבתים הללו מייצג מספר בטווח שבין 00 ל-FF (ייצוג הקסדצימלי), המקביל לסולם של בין 0 ל-255 בייצוג עשרוני ומגדיר רמת עוצמה לכל צבע. בסך הכל מתקבל עומק צבע של 24-סיביות (Truecolor) ומס' הצבעים המיוצגים בשיטה זו עומד על 16,777,216 = 224 = 2563.
לדוגמה, צבע המורכב מהערכים העשרוניים 36, 104, 160 (אדום, ירוק וכחול בהתאמה), מקבל את הערכים ההקסדצימליים 24, 68 ו-A0 בהתאמה, ומיוצג על ידי השלשה 2468A0.
הערה: אם ערך העוצמה של צבע מסוים קטן מ-16, יש להוסיף אפס מוביל לפניו, כך שכל ערך המייצג צבע יורכב משתי ספרות. לדוגמה, הצבע המיוצג על ידי הערכים 4, 8, 16 (עשרוני) מקבל את הערכים 04, 08, 10 (הקסדצימלי) כך שהשלשה המתקבלת היא 040810.
דוגמאות
עריכה- פיקסל אדום ייוצג כך: R=255, G=0, B=0 או כך: R=FF, G=00, B=00 או בכתיבה מקוצרת: FF0000.
- פיקסל מג'נטה ייוצג כך: R=255, G=0, B=255 או כך: R=FF, G=00, B=FF או בכתיבה מקוצרת: FF00FF.
- פיקסל שחור ייוצג כך: R=0, G=0, B=0 או כך (בכתיבה מקוצרת): 000000.
- פיקסל לבן יוצג כך: R=255, G=255, B=255 או כך (בכתיבה מקוצרת): FFFFFF.
את הכתיבה המקוצרת לעיתים מכנים RRGGBB שכן שתי הספרות השמאליות מייצגות את כמות האדום, שתי האמצעיות את כמות הירוק והימניות את הכחול.
טבלה שמדגימה את צבעי היסוד
| שחור | 000000 | מיוצג בשישה אפסים |
| אדום | FF0000 | שני תווים ראשונים |
| ירוק | 00FF00 | שני תווים אמצעיים |
| כחול | 0000FF | שני תווים אחרונים |
| לבן | FFFFFF | מיוצג בשישה F |
טבלה זו מדגימה את טווח הגוונים של צבעי היסוד של המחשב
| 450000 | 990000 | AA0000 | BB0000 | CC0000 | DD0000 | EE0000 | FF0000 |
| 004500 | 009900 | 00AA00 | 00BB00 | 00CC00 | 00DD00 | 00EE00 | 00FF00 |
| 000045 | 000099 | 0000AA | 0000BB | 0000CC | 0000DD | 0000EE | 0000FF |
ניתן להגדיר צבעים בדפי אינטרנט באמצעות שלשות RGB (אדום-ירוק-כחול) בייצוג הקסדצימלי, בצורת RRGGBB#, או בייצוג עשרוני, בצורת rgb(R,G,B). שלשות אלו מייצגות את העוצמה של כל אחד מצבעי היסוד המרכיבים את הצבע הסופי (לדוגמה - הצבע הלבן מורכב מעוצמה מרבית של אדום, ירוק וכחול). אפשרות נוספת היא שימוש בשמו של הצבע בשפה האנגלית. במקרים רבים, נעשה שימוש בכלי עזר המחולל את הגדרת הצבע לפי בחירת המשתמש מתוך פלטת צבעים.
תקן HTML 4.01 מגדיר שישה-עשר שמות צבעים (באנגלית), על פי המפורט בטבלה[1]:
| דוגמה | שם | שלשה הקסדצימלית | אדום | ירוק | כחול |
|---|---|---|---|---|---|
| לבן (White) | FFFFFF | 100% | 100% | 100% | |
| כסף (Silver) | C0C0C0 | 75% | 75% | 75% | |
| אפור (Gray) | 808080 | 50% | 50% | 50% | |
| שחור (Black) | 000000 | 0% | 0% | 0% | |
| אדום (Red) | FF0000 | 100% | 0% | 0% | |
| בורדו (Maroon) | 800000 | 50% | 0% | 0% | |
| צהוב (Yellow) | FFFF00 | 100% | 100% | 0% | |
| זית (Olive) | 808000 | 50% | 50% | 0% | |
| ליים (Lime) | 00FF00 | 0% | 100% | 0% | |
| ירוק (Green) | 008000 | 0% | 50% | 0% | |
| אקווה/מים (Aqua) | 00FFFF | 0% | 100% | 100% | |
| ירוק-כחול (Teal) | 008080 | 0% | 50% | 50% | |
| כחול (Blue) | 0000FF | 0% | 0% | 100% | |
| כחול כהה (Navy) | 000080 | 0% | 0% | 50% | |
| ורוד (פוקסיה) (Fuchsia) | FF00FF | 100% | 0% | 100% | |
| סגול (Purple) | 800080 | 50% | 0% | 50% |
צבעי X11
עריכהדפדפנים שונים מגדירים שמות צבעים נוספים, מעבר למוגדר לעיל. מקור שמות הצבעים הנוספים הוא במערכת החלונות X, והם מכונים "צבעי X11". צבעים אלו מעשירים את מבחר הצבעים המצומצם המוגדר בתקן HTML. דפדפני האינטרנט הוותיקים מוזאיק ונטסקייפ נוויגיטור (בגרסאותיהם הראשונות) עשו שימוש בשמות הצבעים המוגדרים במערכת החלונות X להגדרת צבעים, מכיוון ששניהם פותחו במקור באמצעות מערכת תצוגה זו.
קישורים חיצוניים
עריכההערות שוליים
עריכה